<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Bootstrap Example</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js”></script>
</head>
<body>
<div class=”container”>
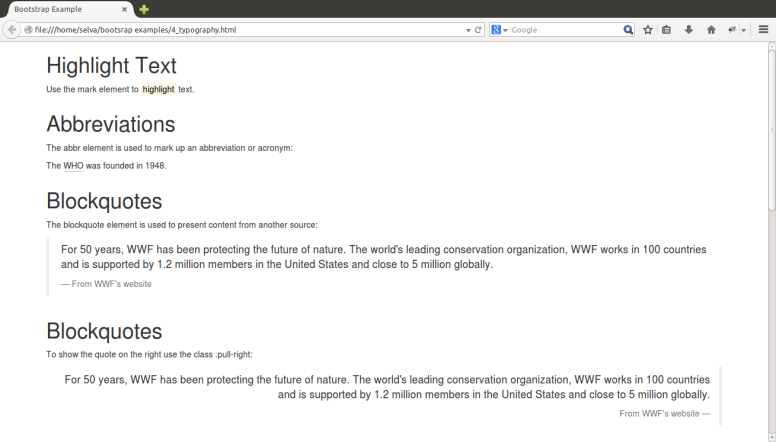
<h1>Highlight Text</h1>
<p>Use the mark element to <mark>highlight</mark> text.</p>
</div>
<div class=”container”>
<h1>Abbreviations</h1>
<p>The abbr element is used to mark up an abbreviation or acronym:</p>
<p>The <abbr title=”World Health Organization”>WHO</abbr> was founded in 1948.</p>
</div>
<div class=”container”>
<h1>Blockquotes</h1>
<p>The blockquote element is used to present content from another source:</p>
<blockquote>
<p>For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
<footer>From WWF’s website</footer>
</blockquote>
</div>
<div class=”container”>
<h1>Blockquotes</h1>
<p>To show the quote on the right use the class .pull-right:</p>
<blockquote class=”pull-right”>
<p>For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
<footer>From WWF’s website</footer>
</blockquote>
</div>
<div class=”container”>
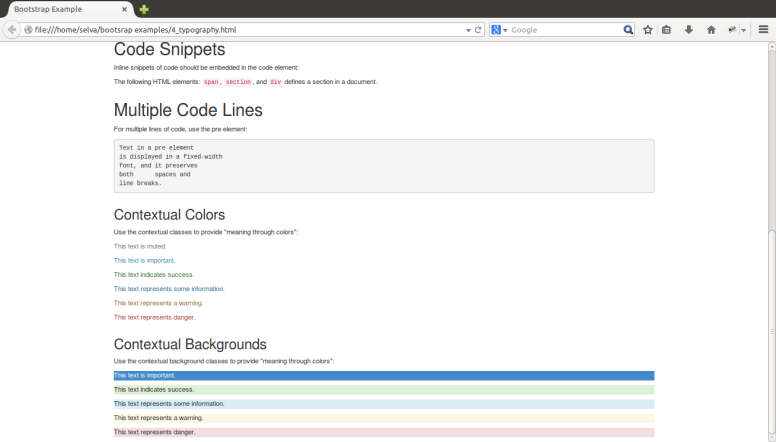
<h1>Code Snippets</h1>
<p>Inline snippets of code should be embedded in the code element:</p>
<p>The following HTML elements: <code>span</code>, <code>section</code>, and <code>div</code> defines a section in a document.</p>
</div>
<div class=”container”>
<h1>Multiple Code Lines</h1>
<p>For multiple lines of code, use the pre element:</p>
<pre>
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
</pre>
</div>
<div class=”container”>
<h2>Contextual Colors</h2>
<p>Use the contextual classes to provide “meaning through colors”:</p>
<p class=”text-muted”>This text is muted.</p>
<p class=”text-primary”>This text is important.</p>
<p class=”text-success”>This text indicates success.</p>
<p class=”text-info”>This text represents some information.</p>
<p class=”text-warning”>This text represents a warning.</p>
<p class=”text-danger”>This text represents danger.</p>
</div>
<div class=”container”>
<h2>Contextual Backgrounds</h2>
<p>Use the contextual background classes to provide “meaning through colors”:</p>
<p class=”bg-primary”>This text is important.</p>
<p class=”bg-success”>This text indicates success.</p>
<p class=”bg-info”>This text represents some information.</p>
<p class=”bg-warning”>This text represents a warning.</p>
<p class=”bg-danger”>This text represents danger.</p>
</div>
</body>
</html>